Table Of Content

All these hurdles, however, have been overcome in many trials in practice. Practical challenges with ADs have also been discussed, e.g. in [46, 58–66], and practical experiences are described in [64, 67–69]. The major regulatory agencies for Europe and the US have recently issued detailed guidelines on ADs [40–42]. They tend to be well-disposed towards AD trials, especially when the design is properly justified and concerns about type I error rate control and bias are addressed [43, 44]. In 2015, Geoff Graham outlined his view on the differences, saying that responsive layouts adapt to the browsers’ width at any given moment in time, whereas ‘adaptive layouts’ adapt to the browsers’ width only at specific breakpoints. For example, an adaptive site for a food delivery service might include a home screen for a desktop computer that surfaces restaurant options and different categories of food along with a restaurant location search feature.
Related Articles and Topics
Now, a wide range of smart devices can sense and react to the environment. Adaptive design can take advantage of all these new possibilities and help you take the UX of your projects to the next level. On the other hand, responsive design is a more straightforward approach which will ensure the accessibility of your products and services. For a UX designer, it can be easier to design the various layouts required for an adaptive design because it simply requires creating wireframes for the fixed width of each screen size.
Quality
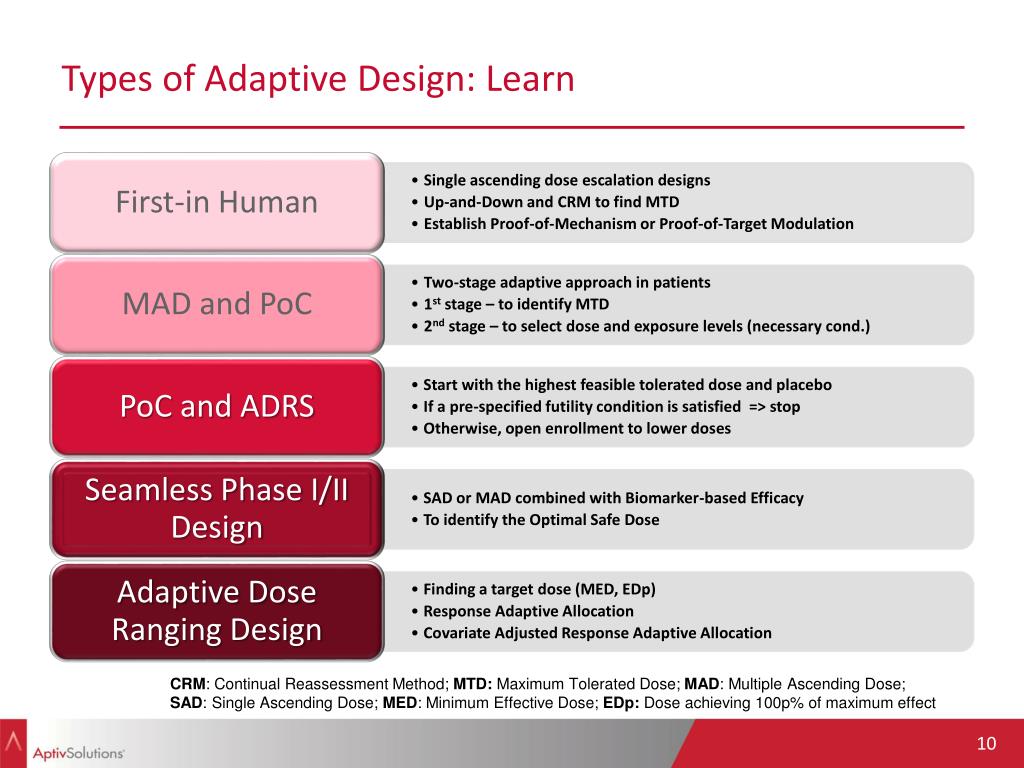
For certain ADs, such as group-sequential methods, one can order the possible trial outcomes by how ‘extreme’ they are in terms of the strength of evidence they represent against the null hypothesis. In a fixed-design trial, this is simply the magnitude of the test statistic. However, in an AD that allows early stopping for futility or efficacy, it is necessary to distinguish between different ways in which the null hypothesis might be rejected [73]. For example, we might conclude that if a trial stops early and rejects the null hypothesis, this is more ‘extreme’ evidence against the null than if the trial continues to the end and only then rejects it. There are several different ways that data from an AD may be ordered, and the p value found (and also the CI) may depend on which method is used.
The 7 Factors that Influence User Experience

At the same time, it confirms that your device is smart enough to adapt and be extra useful. From the perspective of a UX designer, the greatest advantage of responsive design is that it takes significantly less work than adaptive design—both to create it initially and then to maintain it. In addition, responsive sites will accommodate an infinite number of screen sizes, which is good news considering it seems like devices with new and strange screen sizes are released regularly. Responsive sites also do better in search engine rankings because they’re considered mobile-friendly.
The pros and cons of responsive design
The designer cleverly prioritized content for different viewports and made sure that the typography remained bold but not overpowering. More than 58% of internet traffic comes from mobile devices, while desktop devices account for 40%. Adaptive Design, developed in 2011, is more involved in that the designer has several fixed layout sizes. However, in the game of designing for the best user experience and providing the best solutions, we must remember that we have to take the time to examine our options and the realities of our users. Sites that use responsive design (i.e., ones with a URL that serve all devices) are currently more search engine friendly.
Creative, one-of-a-kind equipment creating engagement.
An easy way to see how a website behaves on various screens is to simulate mobile devices with Google Chrome Device Mode. Open the website you want to test, and press CTRL + Shift + I on Windows or Command + Option + I on Mac to open the developer tools. This responsive design from Los Sundays, a tequila brand, looks equally stunning on PC and mobile.
Graduate training in 'robot-human interface' awarded National Science Foundation grant - WSU News
Graduate training in 'robot-human interface' awarded National Science Foundation grant.
Posted: Tue, 25 Jul 2023 07:00:00 GMT [source]
Design that adapts to the user's needs at those different sizes rather than just reducing or condensing the design is called adaptive design. A compact, trend-setting coupe defines GAC’s concept of City Run, which combines the size of a hatchback with the exterior and interior elements of a coupe. The two-seater vehicle made its way to Milan Design Week 2024, where GAC introduced its Transparent Display Concept as well. When the driver and passenger step inside the electric vehicle, they find a see-through infotainment and driver’s screen in front of them, in a cabin resembling the retro-synth era of the 80s. Its adaptive trunk was presented during Milan Design Week 2024, which is a backpack-type boot.
Based on this definition, it’s clear that adaptive web design recognizes the increasing variety of screen sizes used by visitors today — it acknowledges the popularity of specific screen sizes among the mobile devices. Adaptive design helps bridge the gap between devices and delivery by serving up graphical user interfaces (GUIs) capable of contextual adjustment based on screen size. Designers create multiple GUI templates in different sizes — then, when visitors arrive on your website, the most appropriate size is selected and displayed to deliver the best user experience (UX). Firstly, it’s usually a lot more work than creating a responsive design. For that reason, the majority of adaptive designs are used to retrofit existing sites to allow them to be used on multiple devices. It appears, then, that the first order of business is to bring traditional sites up to date by allowing them to reach across more devices.
The Principles of Service Design Thinking - Building Better Services

Adaptive and responsive design are different approaches to deliver device-specific experiences for users. While responsive design focuses on just the device, adaptive design takes both device and the user’s context into account. A website is a prime candidate for an adaptive design if its traffic has user visits from a few specific screen resolutions or devices. The approach will allow you to focus on particular screen sizes and refine the UX.
Meanwhile, the home screen for the same site on a mobile phone might include only the restaurant location search feature. Uncover your website's performance bottlenecks to deliver a better user experience. The hypnotic parallax effect can only be seen — and thus appreciated — on bigger screens. Here, users get an aesthetically pleasing yet speedy, lightweight experience when accessing the page from a smartphone. The term Responsive Design was first coined by the web designer and developer Ethan Marcotte in his book, Responsive Web Design.
Recent work has discussed the reporting of AD trials with examples of and recommendations for minimum standards [126–128] and identified several items in the CONSORT check list as relevant when reporting an AD trial [129, 130]. For some ADs, there are CIs that have the correct coverage level taking into account the design used [18, 19, 85, 86], including simple repeated CIs [87]. If a particular AD does not have a method that can be readily applied, then it is advisable to carry out simulations at the design stage to see whether the coverage of the naively found CIs deviates considerably from the planned level.
The CI and p value usually depend on the treatment effect estimate and are, thus, also affected. Telmisartan and Insulin Resistance in HIV (TAILoR) was a phase II dose-ranging multi-centre randomised open-label trial investigating the potential of telmisartan to reduce insulin resistance in HIV patients on combination antiretroviral therapy [31]. It used a MAMS design [32] with one interim analysis to assess the activity of three telmisartan doses (20, 40 or 80 mg daily) against control, with equal randomisation between the three active dose arms and the control arm.
In 2006, the UN Convention on the Rights of Persons with Disabilities proclaimed that access to communications technology is a human right. In the current digital world, people whose disabilities make it difficult to use technologies increasingly find themselves left behind—in the economy, in education, and in equal opportunities. Let’s break down some of the big benefits and potential drawbacks of each solution. Mobile devices, particularly smartphones, have started to dominate web traffic.

No comments:
Post a Comment